私が運用中のウェブサイトに関して、WordPressやテーマをデフォルト設定からいろいろ変更しつつあるので、自分のための変更履歴として記載しておく。
- Jetpackスライドショーが表示されない
- アポストロフィが自動的に全角にならないようにする
- Jetpackのタイルギャラリーを有効にする
- 「Jetpack→設定→デバッグ」にエラーが表示されるときの対処
- タグ設定にあるスラッグの編集
- マルチサイトでのPing設定
- 設定→メディア設定
- プラグイン
- サイトネットワークをアップグレード
- https (ssl)の設定もれ
- Google Mapのアポストロフィ不具合
- 多言語サイト化
- WordPress 5.5の(標準・コア・ネイティブ)サイトマップを無効
- PHPのバージョン変更による不具合
- プラグイン【BackWPup】エラー「Token has expired; new token has been obtained」「Dropbox API: cURL error 28: Operation timed out」
- 楽天アフィリエイト「このブロックには、想定されていないか無効なコンテンツが含まれています。」
- 画像のキャプションが縦書きになる不具合
- A8netのアフィリエイトのバナーが表示されない
- 一部のページが真っ白で表示されない
- クラシック版の段落が挿入される
Jetpackスライドショーが表示されない
2021年12月10日に気が付いたのだが、 Jetpackスライドショーが表示されていなくなっていた。今までは表示されていたのに、その部分が空白になっていた。いつからなのか(更新など何の作業をしてから発生し始めたのか)は不明
WordPressバージョン:5.8.2
Jetpack 10.4
テーマ名:Cocoon バージョン:2.3.7.2
原因は不明だが、以下を参考にして、とりあえず解決。スライドショーが表示されるようになった。
cocoon設定高速化の『JavaScriptを縮小化する(Optimize JavaScript)』をオフ

アポストロフィが自動的に全角にならないようにする
アポストロフィやハイフンなどいくつかの記号が半角から自動的に全角に変換されて表示される。
見栄えが悪いので対処した。
参考リンク

Jetpackのタイルギャラリーを有効にする
(追記)
WordPress4.xから5.1へアップグレードしたら、タイルギャラリーがなくなった!?
ブロックエディター一覧にタイルギャラリーがない。
また、4.xの時点で作成していたタイルギャラリーを含むページが正常に動作しなくなった。(正常なページもある)
画像をクリックしたときに正常にカルーセルが動作するページとしないページが発生。
対処
以下の設定でタイルギャラリーがブロックエディターに表示されるようになる。
JetpackのImageCDNを有効にすること。
Speed up image load times(画像の読み込みをスピードアップ)をオンにすること。

カルーセルが動作しないページに関しては、ブロックエディターで再作成して公開したら動作した。
しかし、4.xのときはタイルが隙間なくきれいに並んでいたが、5.1.1ではところどころに隙間(白い空白)が入ってしまっているのが残念。
注意
他に気が付いた点は、タイルをランダムに配置するオプションがなくなっていること。気に入っていたので残念。
<追記>
以下の全てをオフにしてもタイルギャラリーもギャラリーも正常に表示されるようになっている。どこかの更新で改修されたのかもしれない。
Enable site accelerator
Speed up image load times
Speed up static file load times
よって、全てオフにして運用してみる。
「Jetpack→設定→デバッグ」にエラーが表示されるときの対処
エラー内容
Debugging Center
Jetpack とサイトの互換性をテストしています...
サイトと Jetpack サービスとの通信能力に問題があるようです。
サイトがJetpackと通信できないようです。
原因
.htaccessでxmlrpc.phpへのアクセスが禁止されているため。
抜粋
- - ここから - -
<Files xmlrpc.php>
<IfModule mod_authz_core.c>
Require all denied
- - ここまで - -
具体的な理由
プラグイン「All In One WP Security」を有効化してあり、
WP Security→Firewall→Basic Firewall Rules→WordPress XMLRPC & Pingback Vulnerability Protectionの
「Completely Block Access To XMLRPC」にチェックが入っているため。
※マルチサイトの場合は最高権限のあるトップサイトのWP Securityを開くこと。子サイトでは、この設定項目はない。
※さくらインターネットではチェックを入れることを勧めている。
対処
上記のチェックを外せば解決する。
xmlrpc.phpとは
メリット(機能)・デメリットは以下の情報が参考になる。
https://www.sasukepg.jp/wordpress/1917/
それらの機能が不要(Jetpackで有効にしていない機能)であれば、チェックを入れておく方がセキュリティ面では良い。
私の場合、Jetpackの使用目的(有効にする機能)が「サイト統計情報」や「ギャラリー」関連のみである。
恐らく、デバッグでエラーが出ている状態であっても影響はないと思われる。
結論
まだJetpackをいろいろいじり始めたばかりで、xmlrpc.php関連機能やJetpackの各種機能の勉強中。
余計なエラーが出ない(上記のチェックを外した)状態でしばらく運用してみる。
理解が深まったころに、チェックを入れると思う。
タグ設定にあるスラッグの編集
投稿画面でタグを新規に追加するときに
日本語のタグを入力すると
そのスラッグ(タグのURL)も日本語で自動的に登録される
例えば、タグとして
Kochi 高知
を入力して追加ボタンを押すと
タグの設定画面では、スラッグが
kochi-高知
のように記録される
つまりこのURLは
https://japancourse.com/en/tag/kochi-%e9%ab%98%e7%9f%a5/
となるため見栄えが悪い
そこでタグのせって画面でスラッグを
kochi
だけに編集すると
タグのURLは
https://japancourse.com/en/tag/kochi/
になる
もしくは、新規にタグを作成する場合は
投稿画面ではなく、最初からタグ設定画面で追加すると良い
スラッグでは日本語を入れないということで統一してみる
マルチサイトでのPing設定
マルチサイトの場合、Pingの設定か所が異なる。
設定か所はわかったのだが、複数のPing先を登録できなかった。(複数登録する方法がわからなかった。)
対処
プラグインのWordPress Ping Optimizerを使う。
サイトネットワークで有効化しても、各サイトでエラーとなったので
サイトネットワークでは無効化して
各サイトで有効化すると動作した。
参考にした情報

海外向けPingリスト

国内向けPingリスト

作業(各サイトで実施)
Pingリストを貼り付けた
Save Settings を押した
Ping Now を押した(1回だけ)
しばらくして、ログをチェック
リストのうち、多数が送信エラー
追加設定
Limit excessive pinging in short timeにチェックを入れた
15→120分にしてSave
(短時間に複数のBlog記事を連続して投稿することがあるかもしれないので)
送信エラー、なぜ?
リスト(送信先)に無効なものがあるのか??
しばらく様子見
今後やること
ログをたまにチェック
リストを精査、最新にする(リストはネットや本の情報によって、さまざまなパターンがある。どれが正解??)
海外・国内向けのリストを区別するか検討
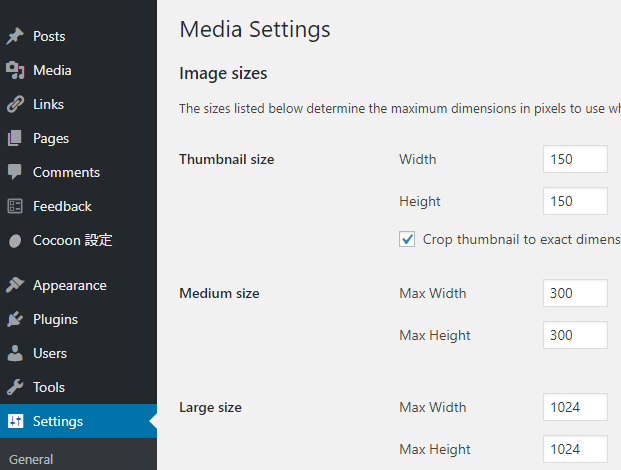
設定→メディア設定

この6つを0にしてSave
画像アップロード時に自動的に3つのサイズで保存されるのだが、このときのサイズ指定
常にフルサイズで画像を貼り付けているので、小さいサイズは不要
余計な画像データがサーバ上に増えるのを避けるための設定(使用容量の節約)

サムネイル

中サイズ

フルサイズ
つまり、サムネイルと中サイズの画像が自動的に保存されないようにしたことになる。
※0に設定しても、メディアのライブラリ上のサムネイルは、今まで通り表示されるので、管理画面上は問題なし。
プラグイン
- SAKURA RS WP SSLをサイトネットワークで有効にしている。
.htaccessの内容を変更している。他にも何か処理をしている??(未確認)
WordPressやテーマの更新や障害切り分け時に、全プラグインを停止するように指示されているケースがあるが、このSAKURA RS WP SSLプラグインだけは停止しないこと!
- Hello Dollyを削除
全く使い道がないプラグイン
- Jetpack不具合
投稿に画像を挿入すると、画像サイズがバラバラになる。本来よりも小さいサイズに置き換わる。(発生しないこともある)
対処
Jetpackの設定>パフォーマンス>サイトアクセラレータを有効化
これをオフにすると直る
注意
Jetpackのタイルギャラリーを使用するには、この設定がオン、かつ、
Speed up image load times(画像の読み込みをスピードアップ)もオンにする必要がある。
<追記 ここから>
以下の全てをオフにしてもタイルギャラリーもギャラリーも正常に表示されるようになっている。どこかの更新で改修されたのかもしれない。
Enable site accelerator
Speed up image load times
Speed up static file load times
よって、全てオフにして運用してみる。
<追記 ここまで>
※テーマCocoon設定>高速化の
Enable Lazy Loadのチェックを外すこと!
有効にしていると一部の画像サイズが小さくなる。不安定。
- Network Media Libraryの更新手順
Network Media Libraryはマルチサイト用のプラグイン。通常は複数のサイト間でメディアの共有ができない。全く同じ画像であっても、必要であれば、それぞれのサイトにアップロードしなければならない。つまり、サイトが2つあると、2回アップロードして、2倍の容量を消費してしまう。
それを回避して、1回アップロードすれば、複数のサイトで共有できるようにするのが、このプラグインである。
Network Media LibraryはWordPressプラグインディレクトリに登録されているプラグインではない。そのため、WordPressの管理画面で検索しても出てこないだけでなく、プラグインの入手や更新は手動で行う必要がある。
その更新手順をメモしておく。
- プラグインのZIPファイルをダウンロードする。
https://github.com/humanmade/network-media-library
または
https://github.com/chromatixAU/network-media-library
注意
Network Media Libraryは1.5.0の後、分岐されている。開発者humanmadeから分岐したのがchromatixAU。
それぞれ、不具合修正内容が異なると思われる。
humanmadeのプラグインは最近更新(不具合修正)されていない。
chromatixAUの方は更新が続いているので、私はこちらを利用中。
Releasesの中にある最新バージョンのSource code (zip)がプラグインファイル。
ZIPファイルは展開しない。 - WordPressのサイトネットワーク管理で、Network Media Libraryを「停止」して「削除」する。
- 「新規追加」で最新版をインストールする。このときにzipファイルを指定する。
- サイトネットワークでプラグインを有効化させる。
なお、このプラグインは不定期に更新されてきているが、WordPressプラグインディレクトリに登録されているものと違って、更新通知は届かない。たまにReleasesを見にいくこと。
Network Media Libraryの不具合
WordPress5.xにして、Block Editor (Gutenberg)を使い始めたら、投稿にアイキャッチが設定(保存)できない不具合がある。メディア共有元となるデフォルト(site id 2)サイトでは発生しない。
プラグイン作成者のウェブにこの問題の報告が数件ある(2019年4月時点で未改修)
https://github.com/humanmade/network-media-library/issues
対処1
プラグインのClassic Editorをインストールし、不具合の発生しているサイトだけで良いので有効化させる。
Network Media Libraryの不具合が修正されるまでClassic Editorを使い続ける。
もしくは、アイキャッチを設定するときだけ、一時的にClassic Editorを有効化し、設定したら、Classic Editorを無効化する。一度アイキャッチを設定すれば、Block Editor (Gutenberg)で編集して問題ない。
ただし、アイキャッチを再設定するときは、Classic Editorを使うこと。
対処2
https://github.com/humanmade/network-media-library/pulls
にある
Save the featured image via REST API if the media post ID doesn't exist in the non-media site
のFiles changedをクリックして緑の部分をコピーする。
サーバに直接アクセスして、network-media-library.php(検索すると見つかる)の末尾に貼り付けて保存したら直る。
開発者chromatixAUの1.5.2や1.5.3に追記しても、アイキャッチの設定は直った。
不具合(追記)
Block Editorにおいて、投稿に画像を挿入したとき、ライブラリ上は添付済として認識されない不具合あり。
ライブラリの「アップロード先」の項目に投稿ページ名が表記されるべきであるが、未使用の表記のままになってしまう。
この不具合はClassic Editorを使って、画像を挿入すれば、発生しない。アップロード先がきちんと表記される。
なお、上記URLにある
Use return_format on ACFs within the media site.を適用しても直らなかった。
(今回の不具合とは無関係だと思われる)
サイトネットワークをアップグレード
マルチサイトの場合、WordPressを更新したら各サイトも更新すること!
手順
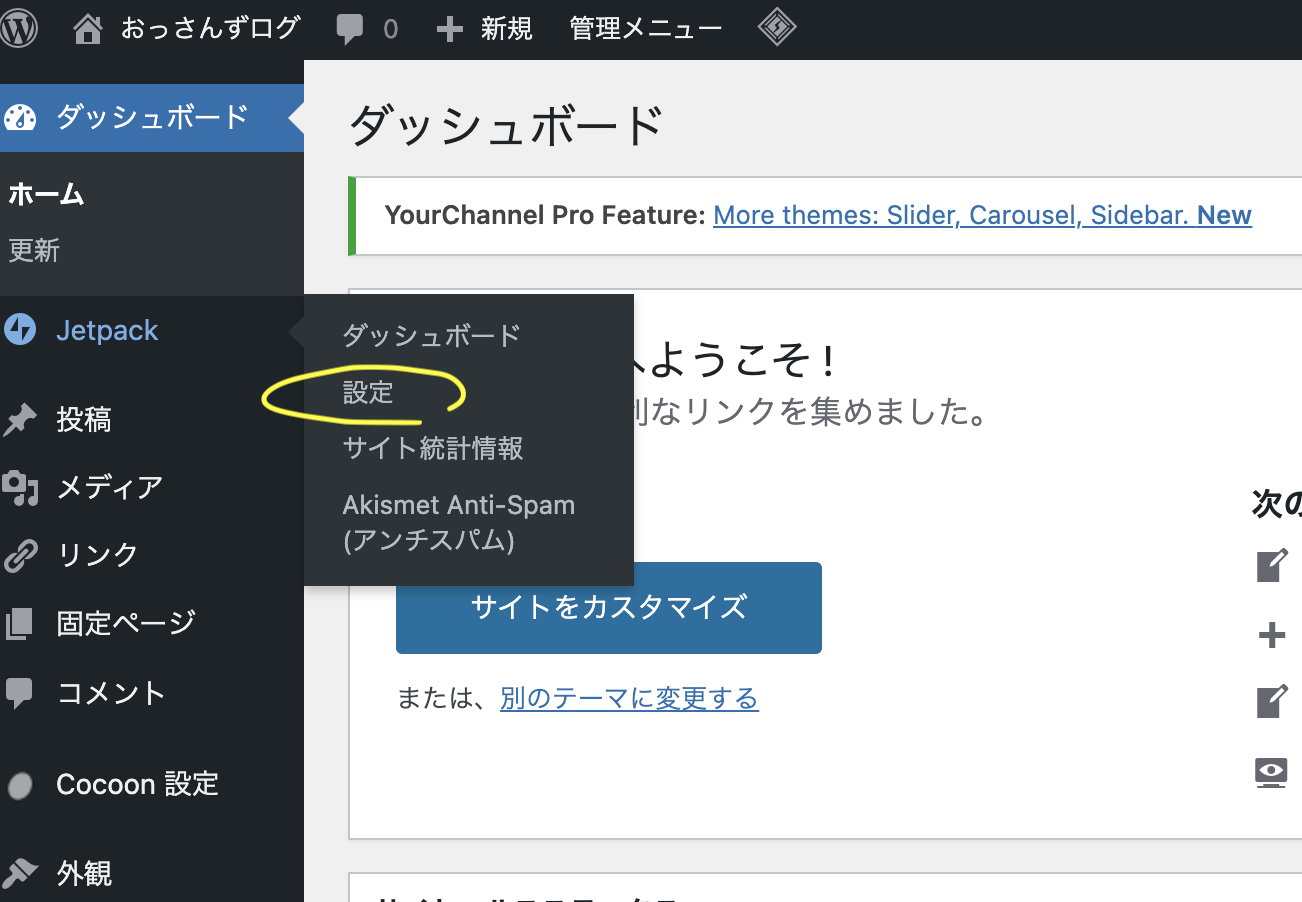
ダッシュボード→サイトネットワークをアップグレード→「サイトネットワークをアップグレード」ボタンを押す。
WordPress4.xから5.1.1へ更新した直後、管理画面にその旨が通知されたので気が付いた。
どうやら、WordPress本体の更新とサイトの更新は区別されているようだ。
ヘルプによると、「コアに対するバージョンの更新がない場合は、このボタンをクリックしても何も起きません。」とのことである。
「コア」が、メジャーバージョンアップのことなのか、マイナーバージョンアップのことも示すのかはわからない。
今後、マイナーバージョンアップをした際に、同様の通知があるかについては、要チェック。
https (ssl)の設定もれ
httpsのウェブサイトとして特に問題なく動作しているが、一部設定がhttpのまま残っていたのでhttpsに書き換えた。
親サイトと子サイトにおいて、
siteurlとhomeのURLがhttpのままであった。管理画面からは変更できない部分がある。
作業
サーバコントロールパネル>データベースの設定>管理ツールログイン>phpMyAdmin
にログインする
データベース>表示されているものをクリック>検索ボックス「含まれている文字」に「option」を入力
親サイトと子サイトの数だけ??????optionsが表示される。
それそれのsiteurlとhomeの値をhttpsに変更する。
編集>値をhttpsに書き換え>実行
Google Mapのアポストロフィ不具合
地名にアポストロフィ「'」が付いていると、Embed a mapの設定で、地図が正常に貼りつかない問題がある。
例えば
nana's green tea
Monet's Garden
以下のように設定が拒否される。
<追記>
以前は上記の地図は正常に表示されていなかった。現在は正しく表示されているので、どこかの更新で改修されたと思われる。
対策すると次のように表示可能
方法
iflameタグ内からアポストロフィの記述を削除すればよい。
削除するには、
&#39;
をiflameタグ内から消す。
恐らく、アポストロフィが表示上「特殊記号、あるいは、予約済み」なのであろう。
他に簡単で適切な方法があるのかもしれないが、よくわからなかったので、当面はこれで対処とする。
多言語サイト化
プラグイン「マルチサイト言語スイッチャー Multisite Language Switcher」をインスト
2020年8月11日
有効化は、サイトネットワーク管理ではなく、サイト毎に個別に有効化した。
- enサイト Activate
- jaサイト 有効化
- メインサイト(何もしていないので、有効化されていない)
有効化して、各種設定をした後、無効化して、再度有効化しても設定は残っている。前の状態で復帰する。(プラグインの削除ではない)
公式プラグインにあるものをインストすれば正常に動作した。
しかし、公式ウェブからzipファイルをダウンロードして展開したものを、FTPでサーバにアップした場合、fatal errorとなり、有効化できなかった。(オート、バイナリで転送、いずれでも)
WordPress 5.5の(標準・コア・ネイティブ)サイトマップを無効
WordPress 5.5にバージョンアップすると、標準機能としてサイトマップ機能が追加される。
ネイティブサイトマップ、コアサイトマップとも呼ばれる。
標準機能になる前から、サイトマップのプラグインを使用していた場合、5.5にバージョンアップしたら、どのようにすべきか調べてみた。
このブログの環境では、プラグインのJetpackにあるサイトマップ機能でサイトマップを生成している。
<結論>
標準サイトマップではなく、Jetpackのサイトマップ機能を使い続ける場合、何もしなくてよい。
<動作>
Jetpackのサイトマップ機能がONになっていると、標準サイトマップにはアクセスできない。(現在はこの設定にしてある。)Jetpackのサイトマップは以下に生成される。
https://japancourse.com/ja/sitemap.xml
Jetpackのサイトマップ機能をOFFにすると、以下の標準サイトマップに生成されるようになる。ONのときは404が返されて表示されない。よって、競合することはない。
https://japancourse.com/ja/wp-sitemap.xml
<理由>
現時点では、標準サイトマップよりも、プラグインのサイトマップの方が含まれるデータの種類が多く、カスタマイズしやすいという見解がネット上で多い。
Jetpackでは画像のサイトマップも作ってくれるなど。
<備考>
サイトマップ機能を持つプラグインによって、動作は異なる点に注意。
- 標準プラグインとコアが両方ともサイトマップを生成するタイプ。
競合する、あるいは、情報がだぶる。しかし、具体的にどのような不具合や障害が起こるかは、わからなかった。ネットで見つけられなかった。だぶっていると、サイトマップをクロールする側の処理次第ではSEOに影響がでるだろう。 - Jetpackのように、プラグインがコアのサイトマップを自動的に止める。
- プラグインが、コアのサイトマップを優先し、プラグインのサイトマップを止める。
- テーマによっては、コアのサイトマップを手動でON/OFFできる機能が追加されたものもある。
ネットの情報では、標準サイトマップを止めるために、phpにコードを記載したり、停止専用のプラグインを入れたりする情報がある。しかし、Jetpackのサイトマップを使う場合は、それらの対処は不要と判断した。
PHPのバージョン変更による不具合
7.4.25 (モジュールモード)
から
8.0.12 (モジュールモード)
へ変更
このサイトで重大なエラーが発生しました。
There has been a critical error on this website.
7.4.25 (モジュールモード)
へ戻した
ネット検索によると「プラグインのSearch Regexが原因の場合あり」
Search Regexを削除(インストールしてあったが、有効化はしていなかった)
8.0.12 (モジュールモード)
へ変更
このサイトで重大なエラーが発生しました。
There has been a critical error on this website.
7.4.25 (モジュールモード)
へ戻した
Search Regexをインストールしていたことはエラーに関係なかった
7.4.25で運用する
(解決の調査は保留)
プラグイン【BackWPup】エラー「Token has expired; new token has been obtained」「Dropbox API: cURL error 28: Operation timed out」
【BackWPup 3.10.0】において、バックアップ先がDropBoxのとき、正常の完了できないことがときどき発生していた。エラーは主に以下の2つ
「Token has expired; new token has been obtained」が多数繰り返される。
「Dropbox API: cURL error 28: Operation timed out after 5011 milliseconds with 0 bytes received」
以下に対処が説明されている
「duongcuong96」さんの項目(英語)

対処は以下のプラグイン「Extend WordPress HTTP Request Timeout」を適用させるか、それと同じ内容を直接functions.phpに入力するか、どちらか。私の環境では、プラグインを適用して解決した。
説明には次のダウンロード先が記載されている。
https://www.dropbox.com/s/dvcds90xiyg97x2/extend-wp-http-timeout.zip?dl=0
今後、BackWPupの更新で改修されると思うので、更新版がリリースされたら 「Extend WordPress HTTP Request Timeout」 をアンインストールすること。
なお、APIの認証(token)のやり直しをしても再発したので、認証に原因はない。
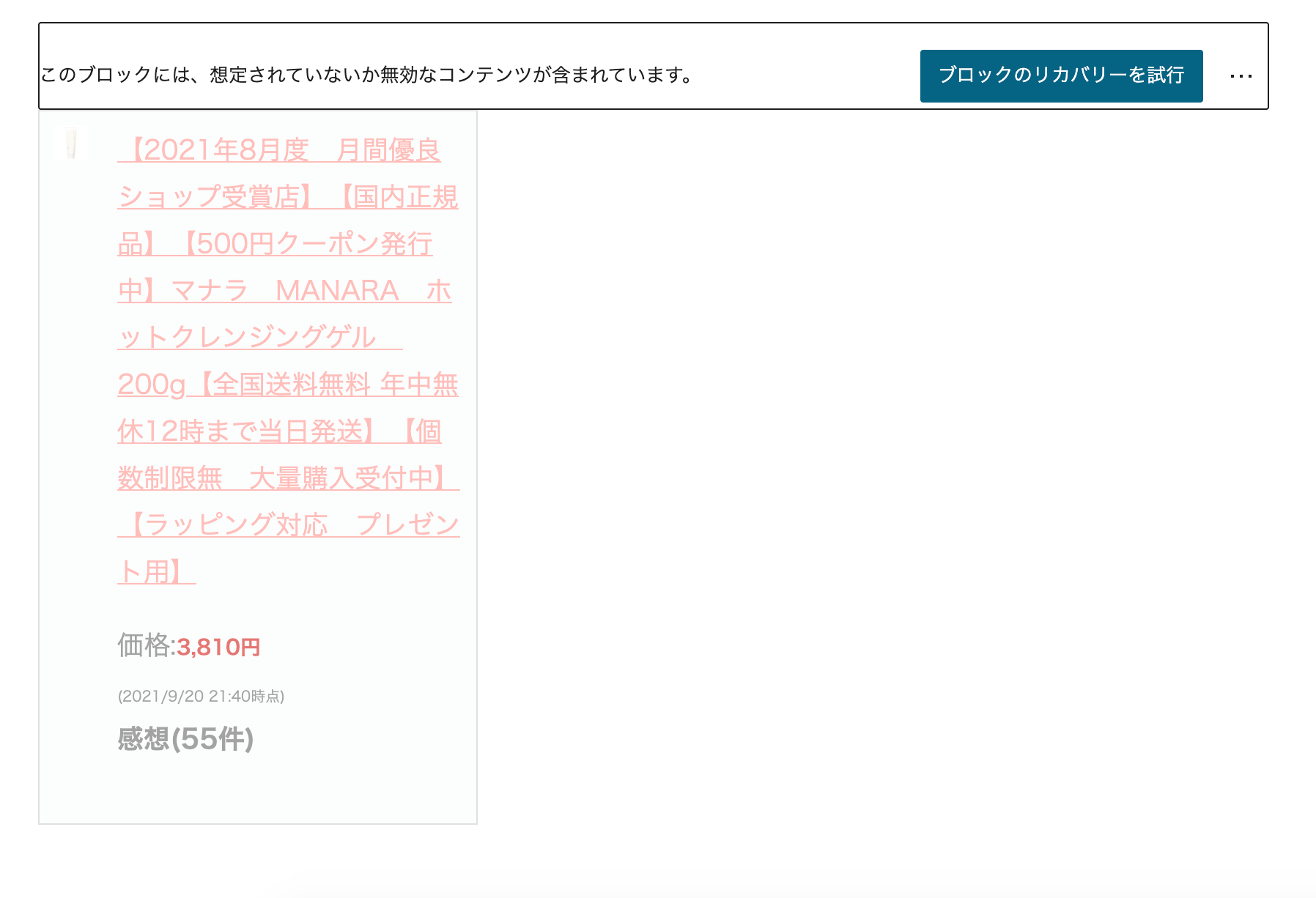
楽天アフィリエイト「このブロックには、想定されていないか無効なコンテンツが含まれています。」
楽天アフィリエイトの広告を貼り付けると、以下のエラーが表示される。
「このブロックには、想定されていないか無効なコンテンツが含まれています。」
結論としては、無視でよい。「ブロックのリカバリーを試行」「クラシックブロックに変換」など、何の処理もせず、そのエラーが表示されたままにしておけばよい。
以下に原因の記載がある

つまり、テーブルの記載内容に tbodyタグがないことが原因。tbodyで囲ってやれば、解決する。
但し、その修正をしてしまうと
「リンク作成で生成されたHTMLソースにおいて、編集可能と明記されている部分以外を変更または追加する行為は禁止しています。」(やってはいけないこと)
に該当するかどうかは、問い合わせていない。
実際の表示や動作上はエラーがあっても問題ないので、このエラーは無視することにした。(楽天アフィリエイト側がソースコードにtbodyを入れてほしいものだなあ。)
画像のキャプションが縦書きになる不具合
以下に、不具合が発生する条件と対処が記載されている。2パターン
英文(英語サイト)の場合は、単語単位で縦書きになる。
その1

気が付いたのは
WordPressを5.9.2に更新した後
Cocoon 2.4.2.4 (Child 0.0.5)
Jetpack 10.7
但し、それ以前に発生していた可能性もある。
その1の対処を適用した。英語と日本語サイト両方の「追加CSS」に、対処を記載したら解決できることを確認した。
その2「Jetpackのサイトアクセラレーター」を無効にすると解決できることも確認した。
(このページに記載していない)Jetpack関連の不具合が、これまで何度もあって、原因の調査と対処に時間が掛かってきた。新しくサイトを構築するときには、Jetpackを使わない方がいいだろう。
<追記 ここから>
以下の全てをオフにしても(このページの前述の項目で報告した不具合)タイルギャラリーもギャラリーも正常に表示されるようになっている。どこかの更新で改修されたのかもしれない。
Enable site accelerator
Speed up image load times
Speed up static file load times
よって、全てオフにして運用してみる。「追加CSS」には記載しない。
A8netのアフィリエイトのバナーが表示されない
対処
Cocoon設定→高速化→HTMLを縮小化する
のチェックを外して保存
チェックがあっても、表示されるバナーもあった。バナーの記述内容に起因していると思われる。チェックを外して運用する。
2022年7月
WordPress 5.9.3
Cocoon 2.4.6 と 0.0.5
<追記>
上の設定で直ったことを確認していたが、また不具合が再現中。チェックを入れて保存した。再調査予定。
一部のページが真っ白で表示されない
以下の英語サイトのページが真っ白で表示されない不具合が発生した。

対処
Jetpack>Settings>Performance>Enable Lazy Loading for images
をONからOFFにすると直った
Jetpack 11.1.1
WordPress 5.9.3
Cocoon 2.4.7
残りの日本語2サイトはON(有効)のままにしてあるが、不具合なし
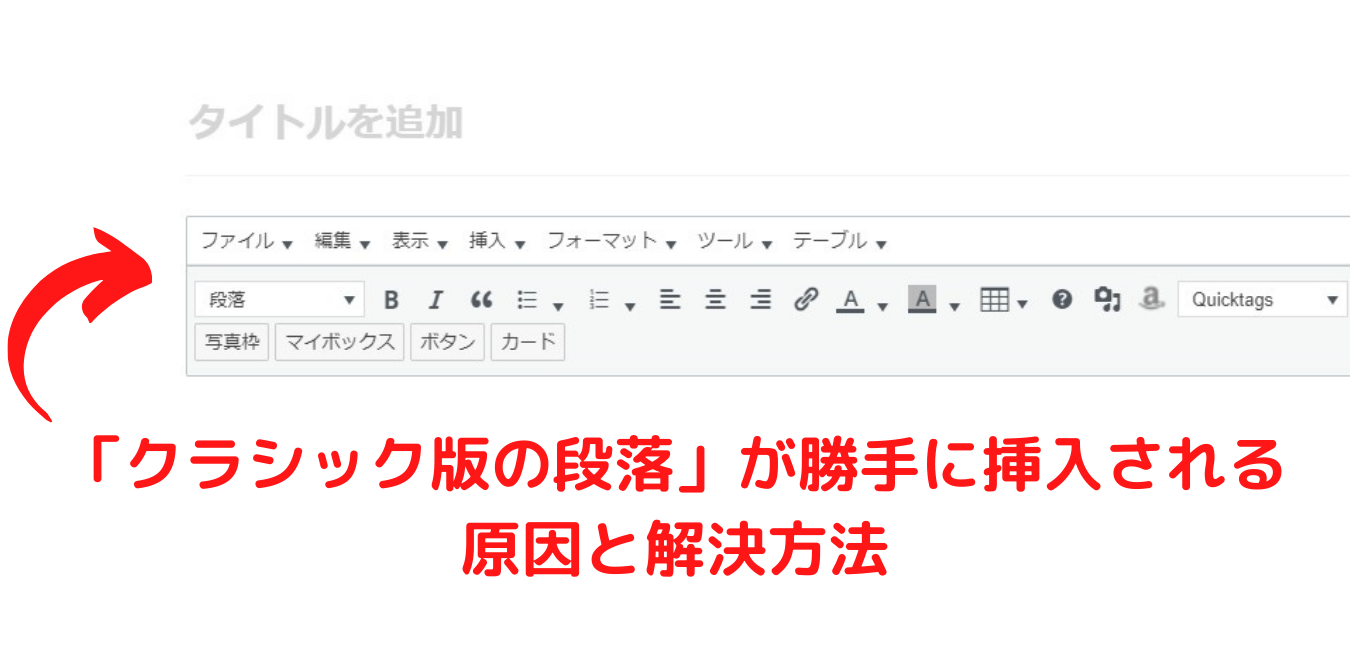
クラシック版の段落が挿入される
ブロックエディタで本文用のフレームのどこかしらをクリックすると、クラシック版の段落が勝手に挿入る動作があったが、そうならないように設定した。
対処
設定>Advanced Editor Tools>ブロックエディター (TinyMCE)>上級者向け設定>クラシック版の段落もしくはクラシックブロックをデフォルトのブロックにする (ハイブリッドモード)のチェックを外して、変更を保存。3サイト全て外した(メインサイトはなぜか、最初から外れていた??)
以下を参考にした









コメント